https://thiswooin.tistory.com/56
TIL 230718 : 카카오로 로그인하기 기능 (OAuth)
https://developers.kakao.com/docs/latest/ko/kakaologin/common#intro-kakaologin Kakao Developers 카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을
thiswooin.tistory.com
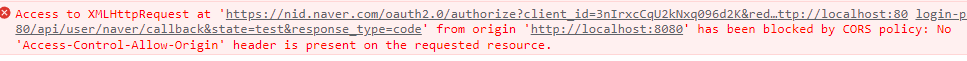
지난 시간 카카오로 로그인하는 소셜로그인기능을 구현하다가 위와 같은 CORS경고문을 발견했다.

처음으로 본 CORS 경고문.
구글링해보니 뉴비절단기로 소문이 나있다.
CORS?
우선 CORS란 Cross-Origin Resource Sharing라는 줄임말이다. Cross-Origin의 리소스를 공유하는 정책인데, 엄밀히 따지면 CORS는 오류라는 개념이 아니라 Cross-Origin에서의 공유를 어떻게 할지에 대한 정책? 이 정책을 어기면 저런 경고문이 나오는 것이다. 다시 말해 CORS를 통해 다른 곳에서 가져오는 리소스가 안전하다는 최소한의 보장을 받을 수 있다는 의미가 되기도 한다.
Origin
여기서 Origin은 무엇인가하면 아래 그림처럼 Protocol + Host + Port를 합쳐 Origin이다.



응답헤더에 Origin과 함께 보내진다.
여기 이 Origin과 응답헤더에서 Access-Control-Allow-Origin: 항목에 리소스에 접근 가능한 출처(Origin)을 알려준다.
예를들어 네이버 서버의 출처가 오게된다면, 위에서 localhost:8080의 출처와 다르기 때문에 이는 위배된다.

위와 같은식으로 naverLogin function을 따로 빼서 fetch나 ajax를 사용하게 되면 localhost날라가는 origin이 위배되게 된다.
이는 기본적으로 XMLHttpRequest, Fetch API 스크립트가 Same-Origin의 정책을 따르기 때문이다.
그래서 다른 도메인에 대한 요청이 되어 이를 보안상 제한해둔다.

하지만 이처럼 직접 요청을 태그안에 넣게 되면 다르다

저렇게 처리가 되어 localhost:8080임에도 위배가 되지 않게된다.
우선은 <scrpit> 태그를 통해 CORS를 우회했다.
백엔드상에서 문제없이 토큰까지 발급하는 걸 확인했다.
그리고 클라이언트로 잘 전달되는 지 확인했다.



이 토큰값으로 쿠키를 만들어 전달해주며 우선 해결하였다.
더 공부해야할 것
CORS 해결법 : 프록시를 설정하거나, config를 설정해두어 요청하려는 서버의 도메인과 같게 설정하는 등의 방법이 있다.
아래 출처를 참고하고 많이 봤는데 우선 여기까지 이해하고 넘어간다...😭
🌐 악명 높은 CORS 개념 & 해결법 - 정리 끝판왕 👏
악명 높은 CORS 에러 메세지 웹 개발을 하다보면 반드시 마주치는 멍멍 같은 에러가 바로 CORS 이다. 웹 개발의 신입 신고식이라고 할 정도로, CORS는 누구나 한 번 정도는 겪게 된다고 해도 과언이
inpa.tistory.com
https://evan-moon.github.io/2020/05/21/about-cors/#credentialed-request
CORS는 왜 이렇게 우리를 힘들게 하는걸까?
이번 포스팅에서는 웹 개발자라면 한번쯤은 얻어맞아 봤을 법한 정책에 대한 이야기를 해보려고 한다. 사실 웹 개발을 하다보면 CORS 정책 위반으로 인해 에러가 발생하는 상황은 굉장히 흔해서
evan-moon.github.io
'TIL : Today I learned (or Week)' 카테고리의 다른 글
| WIL 230723 : 익숙하면서도 낯선 팀플. (0) | 2023.07.25 |
|---|---|
| TIL 230721 : HTTP 한번 짚고 넘어가기. (0) | 2023.07.25 |
| TIL 230718 : 카카오로 로그인하기 기능 (OAuth) (1) | 2023.07.19 |
| TIL 230717 : TDD? BDD? (0) | 2023.07.18 |
| WIL 230716 : 테스트 코드는 또 뭐냐 (0) | 2023.07.18 |


