발견한 문제
백에서 지정해준 인증인가가 필요한 URL은 서버로 요청을 날렸을 때 유효하다.
지금 필요한 건 로그인되어 있지 않은 상태에서 접근 불가능한 페이지를 설정해야한다.
보완해야할 점
1. 클라이언트에서 로그인이 필요한 페이지로 접근 시 로그인페이지로 리다이렉션
2. 로그인 후 로그인이 필요한 페이지로 접근했으나 이후 서버로의 요청시 로그인이 필요한 경우 로그인 페이지로 리다이렉션


퀴즈 등록하기 요청은 인증인가가 필요하다.
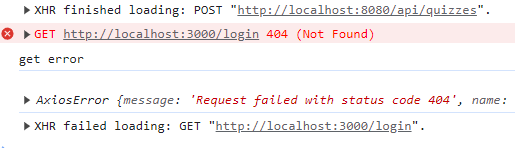
따라서 로그인 되지 않은 상태에서 버튼을 눌렀을 시 loginPage로 이동시키게 하고 싶은데 리다이렉션이 제대로 되지 않는다.

Axios에러를 보면 리다이렉션이 아닌 해당 url로 get메소드를 보낸다.
url로 get메소드 보내는 것도 리다이렉션처럼 동작하지 않나..?
+의문점

백엔드 서버에 아무런 로그가 안 찍힌다.

해당 필터까지도 가지 않는 것인지 내부 필터가 그렇게 동작하는 지 추측할 뿐이다.
시도 방법
https://thiswooin.tistory.com/108
React 6 : 카카오 소셜 로그인 구현하며 겪은 허무한 오류 (spring)
기존에 Spring 서버 내에서 카카오 소셜 로그인을 했었다. 하지만 이번에 React를 통해 프론트서버를 구현했고, 이에 따라 몇가지 변동이 생겼다. 위처럼 맞춰서 코드를 변경하던 도중 역시나 오류
thiswooin.tistory.com
SecurityConfig에서 해당 api 접근이 막혀있었던 것을 풀어줌으로써 백엔드 서버로 접근이 가능하게 됐다.
'Front-End > React' 카테고리의 다른 글
| React 7 : 조건부 렌더링 (로그인/로그아웃 버튼) (0) | 2023.10.19 |
|---|---|
| React 6 : 카카오 소셜 로그인 구현하며 겪은 허무한 오류 (spring) (0) | 2023.10.18 |
| React 4 : [React-Router-Dom, NotFound페이지, Header 표시하기] (0) | 2023.09.28 |
| TIL 230814 : 리액트를 접해보기 3 (useEffect) (0) | 2023.08.17 |
| TIL 230811 : react 접해보기 2 (useState, hooks) (0) | 2023.08.17 |



