React-Router-Dom?

컴포넌트 단위로 싱글페이지에서 렌더링하는 방식인 리액트.
지정된 url에서 정해진 컴포넌트를 렌더링할 수 있게 하는 방식으로 주소별 페이징을 해준다.
설치법
> npm i react-router-dom해당 디렉토리에서 npm사용시 위처럼 설치해주면 끝.

세팅법
import {BrowserRouter, Route, Routes} from "react-router-dom";app.js에 적용시켜줬다.
우선 임포트를 위처럼 해준다.
function App() {
return (
<div>
<BrowserRouter>
<Routes>
<Route path="/" element={<Home/>}/>
...
</Routes>
</BrowserRouter>
</div><BrowserRouter> <Routes> <Route> 순으로 라우팅을 적용할 컴포넌트들을 추가해준다.
<Route> 설정
<Route path="/" element={<Home/>}/>
<Route path="/quiz" element={<Quiz/>}/>
<Route path="/quiz/:id" element={<QuizSelect/>}/>기본적으로 path="URI 주소" element={ 해당 컴포넌트 } 의 형식이다.
"/" : Origin뒤에 아무것도 없을 때 (주로 홈)
"/quiz" : 정확히 /quiz일 때
"/quiz/:id" : 동적라우팅
뒤에 :id를 보면 각기 다른 숫자가 온다.
이후 해당 컴포넌트에서 useParams를 사용하면 정해준 변수명 (id)에 해당하는 값을 담아서 받아올 수 있다.
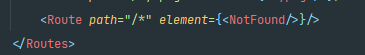
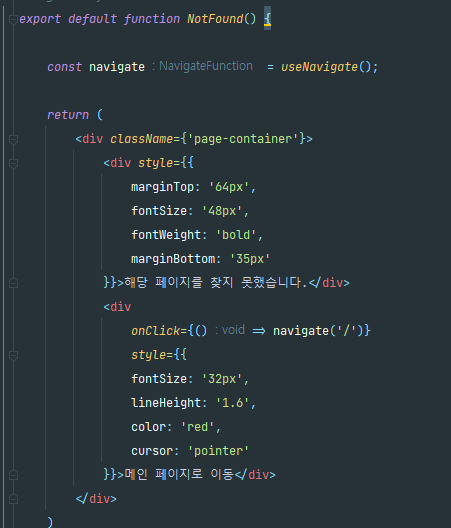
Not found 페이지 설정

" /* " : 이렇게 처리해주면 지정되지 않은 모든 페이지에서 해당 컴포넌트가 렌더링된다.

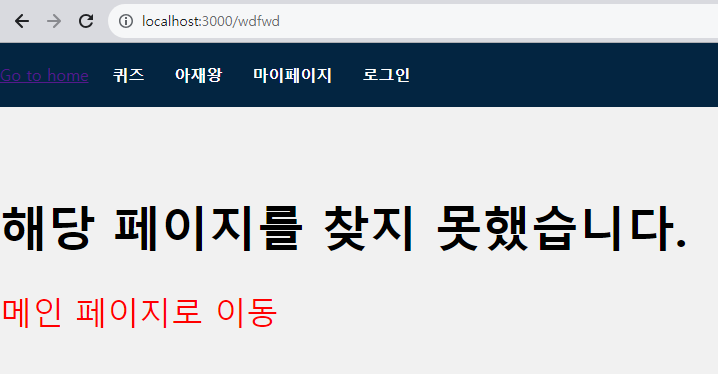
임의를 주소를 사용해서 NotFound 컴포넌트가 렌더링된 모습

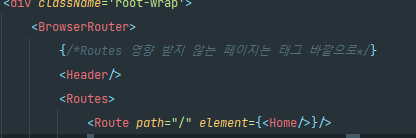
공통 Header 바 설정

위처럼 Routes 태그 바깥에 컴포넌트를 지정해두면 주소의 영향을 받지않고 항상 렌더링 된다.
'Front-End > React' 카테고리의 다른 글
| React 6 : 카카오 소셜 로그인 구현하며 겪은 허무한 오류 (spring) (0) | 2023.10.18 |
|---|---|
| React 5 : 유저전용 페이지 (0) | 2023.10.07 |
| TIL 230814 : 리액트를 접해보기 3 (useEffect) (0) | 2023.08.17 |
| TIL 230811 : react 접해보기 2 (useState, hooks) (0) | 2023.08.17 |
| TIL 230810 : react 접해보기 1 (JSX) (0) | 2023.08.10 |



