지난 시간에 언급한 프론트 특강은 자바 스프링 과정을 배우는 입장에서 프론트를 손쉽게 구현하기 위해 ChatGPT를 활용하는 프로세스를 맛보여줬었다.
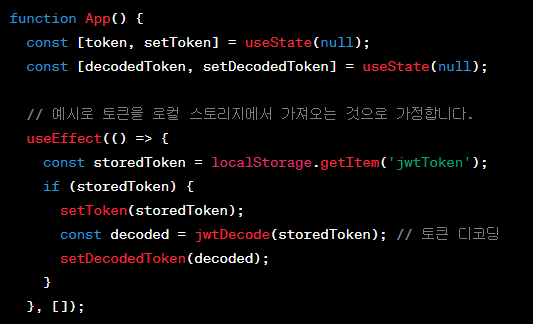
jwt인증정보 확인하는 코드를 물어봤다.

useEffect..?
처음보는 개념에 그냥 복붙할 수 없고 알고 써야 잠자리가 편하기 때문에 useEffect가 뭔지 정리해본다.
useEffect?
일단 이 기능을 한 줄로 말하면 특정 조건시 실행해주는 조건문 같은 그런 기능?
기본 구조는 아래와 같다.
//기본 구조
useEffect(실행 함수(), [변경시 실행될 변수])
//예시
const [info, setInfo] = setState('초기값')
useEffect(()=>{
console.log('useEffect에 지정된 함수가 실행됐습니다.')
}, [info])
첫번째 파라미터로 실행될 함수가 있고 (예시에는 콜백함수로 표현)
두번째로는 어떤 데이터가 변경시에 다시 렌더링이 될 지 변수를 담아준다.
위의 예시에서는 info가 변경될 경우 useEffect안에 있는 console.log()함수가 실행된다.
이때 두번째 파라미터를 [ ] 로 비워두게 되면 어떠한 조건을 받지 않으므로, 처음 렌더링시에 한번만 실행이 된다.
useEffect(()=>{
console.log('렌더링시에 한번만 실행됩니다.')
} ,[])
unmount 시에 실행
useEffect(()=>{
return(
console.log('unmount')
)
}, [] )위처럼 return값에 넣어주면 unmount시에 실행되게 된다.

근데 왜 unmount가 두번 나오는 지 모르겠다.
더 공부할 점
리액트상에서 렌더링 프로세스
렌더링 최적화
'Front-End > React' 카테고리의 다른 글
| React 6 : 카카오 소셜 로그인 구현하며 겪은 허무한 오류 (spring) (0) | 2023.10.18 |
|---|---|
| React 5 : 유저전용 페이지 (0) | 2023.10.07 |
| React 4 : [React-Router-Dom, NotFound페이지, Header 표시하기] (0) | 2023.09.28 |
| TIL 230811 : react 접해보기 2 (useState, hooks) (0) | 2023.08.17 |
| TIL 230810 : react 접해보기 1 (JSX) (0) | 2023.08.10 |



