특강으로 제공된 프론트엔드 내용에 react가 들어간다.
예전부터 보기는 많이 봐왔는데, 등장한 김에 react도 한번 공부해볼까 한다.
vue.js 랑 고민이 좀 되긴했는데 아직은 react관련 자료도 많은것 같고 web-app 기반이라 큰 틀에서는 얼추 비슷한 내용도 있어서 react로 이어나가고자 한다.
사전 세팅
- node.js 설치 (LTS추천) -> npm, npx 사용할 수 있다.
- create React App 라이브러리를 사용해서 기본 프로젝트를 만들어준다.
npx create-react-app my-react-app- react-router-dom 의존성 추가
npm install react-router-dom
react 동작 기본 구조
index.html -> index.js -> app.js -> Browser Router를 통해 각.js에 url 매핑
index.html

우선 사이트의 메인에 디폴트로 불러와지는 index.html이 public 폴더 안에 있다.

그 안에 살펴보면 바디파트에 id="root"인 div하나가 있다. (noscript태그는 논외..)
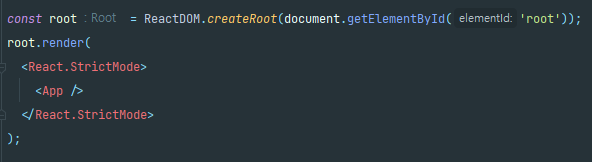
index.js

index.js를 보면 getElementById를 통해 아까 바디에 지정되어 있던 div태그에 App파일을 렌더해주고 있다.
쉽게 말해 html을 작성해준다.

이 App은 폴더 내에 있는 App.js를 임포트해오고 있다. App.js를 살펴보자.
App.js

보면 return안에 html형태를 작성해두고 이를 반환하는 형태이다.
-> 이후 말하겠지만 정확히는 html이 아닌 JSX 문법을 따라야한다.
그리고 위에 BrowserRouter를 통해 각 uri에 맞는 반환값을 매핑해줄 수가 있다.
참고로 이는 react-router-dom 라이브러리를 사용한 것이다.
+
exact path : 정확히 그 주소를 지칭한다.
path : 위에서 /signup으로 지정되어 있는데, exact가 없는경우 /signup/manager와 같이 포함된 다른 경로도 지정되길 원할 때 사용한다.
만약 localhost:3000만 입력시에는 기본 "/"으로 지정된 Login이 실행되고 이는 위에 임포트 되어있다.
+ react 에서는 components라는 이름으로 폴더를 만들어 각 파일을 만든다.


Login.js

해당 js의 처음 부분에서 저렇게 실행될 부분을 열어주고, 그 아래에 관련된 변수나 script들이 있고
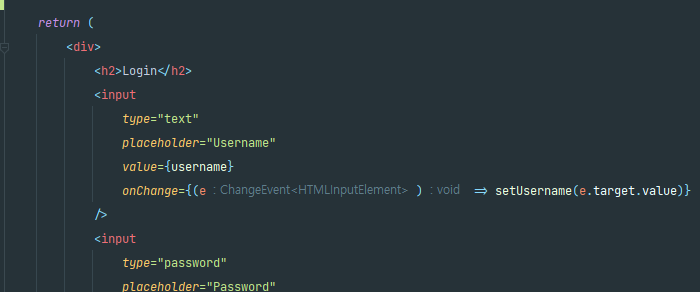
return파트에 반환해줄, 다시말해 동적으로 전달해줄 html형태의 내용이 담겨있다.

return파트

이처럼 html처럼 보이지만 사실상 JSX문법을 따라야 한다.
JSX 문법
{ 변수 }
이렇게 중괄호 안에 변수를 넣으면 바로 대입이 된다.
getElementById 어쩌고 안해도 된다.


JS상의 예약어 주의
class는 JS상에서 예약어이다.
따라서 html상에서 class = "sth" 이런식으로 쓸 때 class가 아닌 className을 써줘야 한다.
이러한 대체어들이 몇 개 있다.
style 추가하기

html상에서는 style을 바로 추가할 때 저렇게 넣어주기도 했다.
여기에는 중괄호 활용과 예약어 주의할 것이 두가지 있다.
1.중괄호 사용

저렇게 중괄호를 통해서 값을 넣어준다.
2. CamelCase적용

- 는 빼기로 작동할 수가 있다. 위처럼 변환해줘야한다.
이어서
useState 사용해서 변수 다루기
쿠키 다루기 - 로그인
'Front-End > React' 카테고리의 다른 글
| React 6 : 카카오 소셜 로그인 구현하며 겪은 허무한 오류 (spring) (0) | 2023.10.18 |
|---|---|
| React 5 : 유저전용 페이지 (0) | 2023.10.07 |
| React 4 : [React-Router-Dom, NotFound페이지, Header 표시하기] (0) | 2023.09.28 |
| TIL 230814 : 리액트를 접해보기 3 (useEffect) (0) | 2023.08.17 |
| TIL 230811 : react 접해보기 2 (useState, hooks) (0) | 2023.08.17 |



