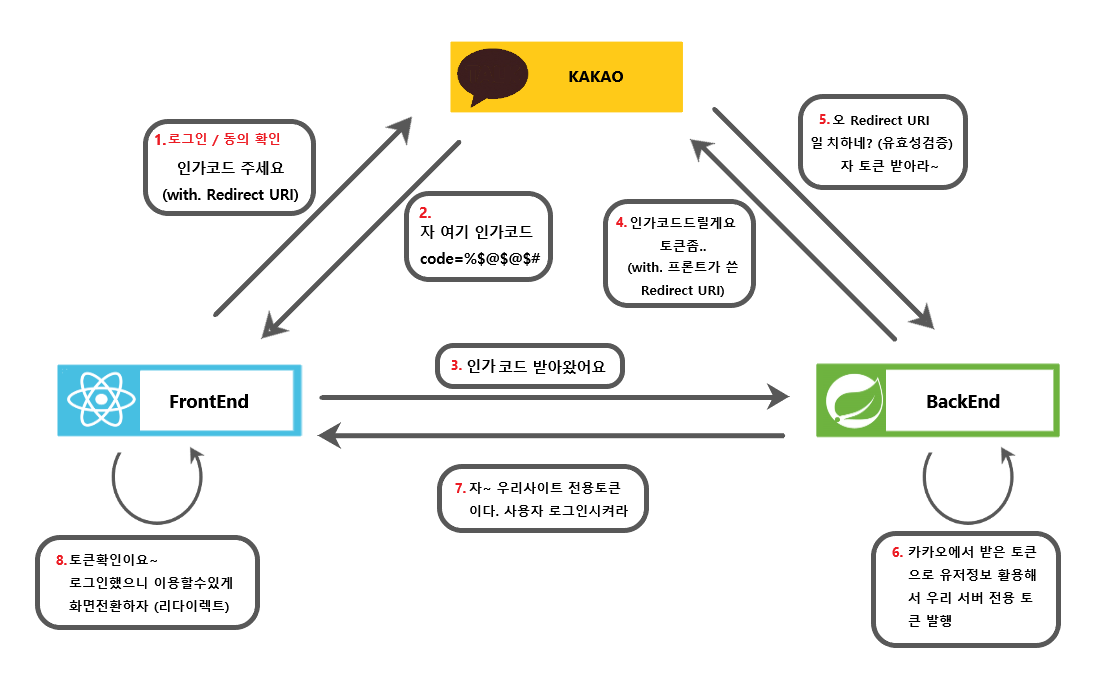
기존에 Spring 서버 내에서 카카오 소셜 로그인을 했었다.
하지만 이번에 React를 통해 프론트서버를 구현했고, 이에 따라 몇가지 변동이 생겼다.

위처럼 맞춰서 코드를 변경하던 도중 역시나 오류가 등장한다.



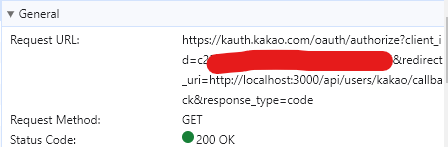
일단 카카오 로그인 버튼을 눌러서 인가코드를 받아오는 것은 무리없이 되는 것처럼 보인다.

GET 메소드에 쿼리스트링 형태로 값도 잘 들어갔고

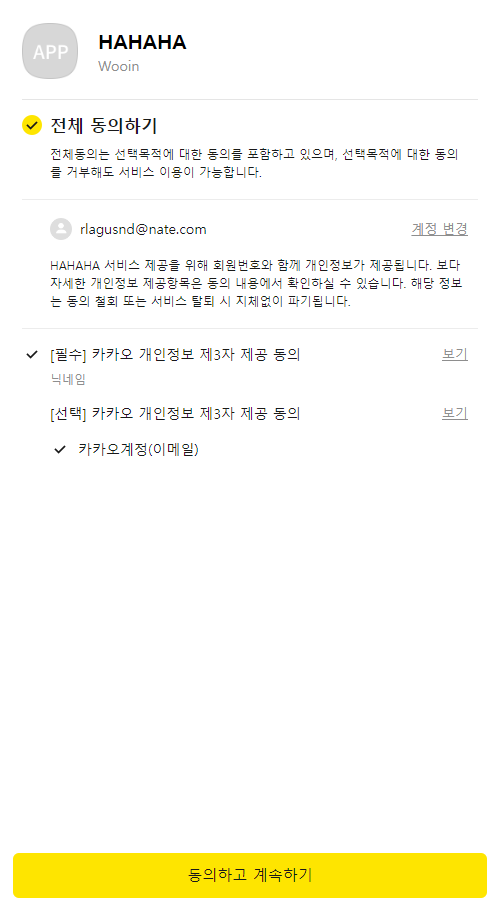
해당 페이지도 잘 뜬다.
여기서 동의하고 계속하기를 누르면 적어둔 RedirectURI로 인가코드와 함께 GET요청이 리다이렉트 된다.
문제발견

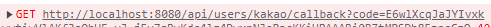
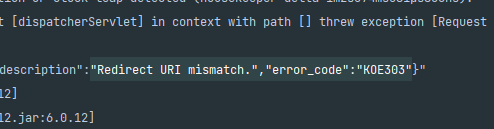
이 때 오류가 발생한다.

받아온 인가코드로 백엔드 서버로 GET요청이 갔는데 이것이 403 된다.
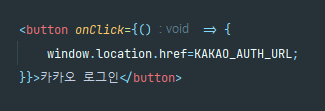
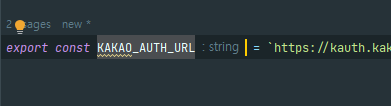
이 부분을 프론트에서 확인해보면 아래 코드에서 문제가 난 것으로 보인다.

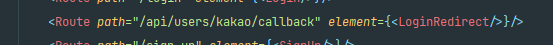
우선 리다이렉트 URI로 오면 LoginRedirect페이지를 렌더링하게 설정해두었다.
const LoginRedirect = () => {
const navigate = useNavigate();
const code = new URL(window.location.href).searchParams.get("code");
//인가코드 백으로 보내는 코드
useEffect(() => {
console.log(`code : ${code}`);
const kakaoLogin = () => {
axios({
method: "GET",
url: `http://localhost:8080/api/users/kakao/callback?code=${code}`,
headers: {
"Content-Type": "application/json;charset=utf-8", //json형태로 데이터를 보내겠다는뜻
"Access-Control-Allow-Origin": "*", //이건 cors 에러때문에 넣어둔것.
},
}).then((res) => { //백에서 완료후 우리사이트 전용 토큰 넘겨주는게 성공했다면
console.log(res);
//계속 쓸 정보들( ex: 이름) 등은 localStorage에 저장해두자
//로그인이 성공하면 이동할 페이지
navigate("/");
});
};
kakaoLogin();
}, []);
return (
<div className="LoginHandeler">
<div className="notice">
<p>로그인 중입니다.</p>
<p>잠시만 기다려주세요.</p>
<div className="spinner"></div>
</div>
</div>
);
};
해결방법
프론트에서 스프링으로 요청을 보낸것이 403 Forbidden 당한 것을 생각하다가 Security 설정의 문제가 있는 지 확인한다.

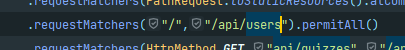
혹시 "/api/users"의 URI가 "/api/users/kakao/callback" URI를 허가해주지 않는 것인가 싶었다.

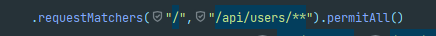
위처럼 변경했다.

일단 백엔드 쪽으로 요청이 날라가긴 했다.
백엔드 쪽에서의 디버깅이 가능해졌다.

잘 들어온 인가코드
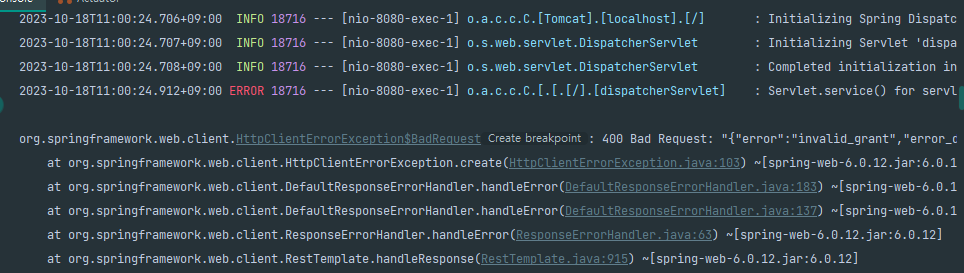
문제 발생 2

Redirect URI가 다르다고 나온다.


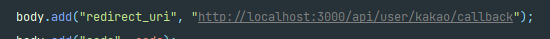
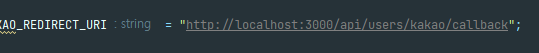
뭐가 다르지? 라고 생각한지 2시간만에 users와 user가 다른 것을 발견했다.

드디어 받아왔다.
느낀 점
곧바로 이어서 작업을 한 것이 아닌 예전에 작성해뒀던 config 파일같이 거의 다른 사람이 기록한 코드를 이어서 작업할 때 이런 어려움이 있을수도 있겠구나 싶었다.
허무한 오류에 시간을 쏟지 않도록 기본기를 더 쌓아야하는 시간이다.
'Front-End > React' 카테고리의 다른 글
| React 8 : PUT 메소드 이후 게시글 이동시 수정전 게시글이 불러와진다. (비동기 처리 주의) (0) | 2023.11.02 |
|---|---|
| React 7 : 조건부 렌더링 (로그인/로그아웃 버튼) (0) | 2023.10.19 |
| React 5 : 유저전용 페이지 (0) | 2023.10.07 |
| React 4 : [React-Router-Dom, NotFound페이지, Header 표시하기] (0) | 2023.09.28 |
| TIL 230814 : 리액트를 접해보기 3 (useEffect) (0) | 2023.08.17 |



