

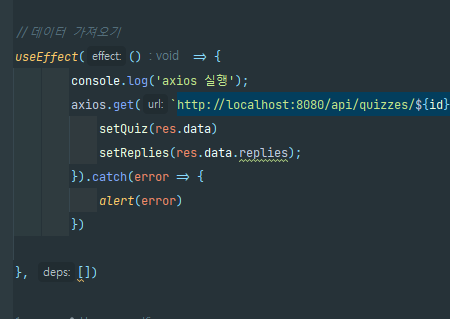
현재 id번호에 맞게 한 개 게시글을 GET메소드를 통해 가져오고 있다.
현재 quiz객체 안에 replies 배열이 있는데, replies배열을 포함한 quiz객체와 replies객체를 따로 다루고 있어 개선이 필요해보인다.
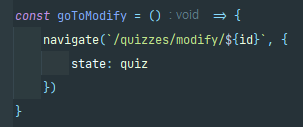
수정 페이지로 넘어갈때 기존 quiz객체 넘겨주기

수정버튼을 눌렀을 때, navigate가 실행된다.
이때 state로 quiz를 넘겨준다.

넘겨받은 state를 통해 기존의 상태에서 수정할 수 있게 초기값을 세팅했다.


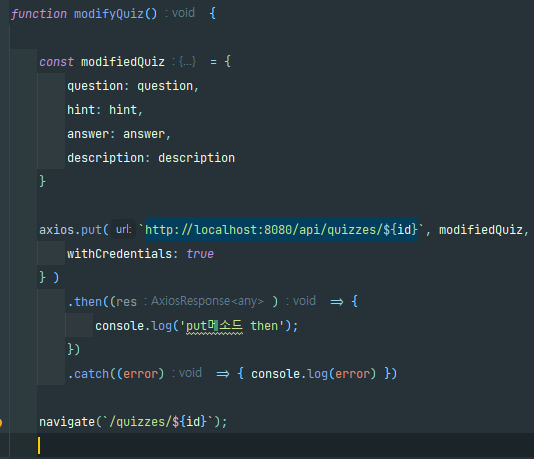
이제 이렇게 수정후에 수정하기 버튼을 누르면 PUT메소드가 동작하고 navigate를 통해 다시 기존 게시글로 이동하도록 되어있다.
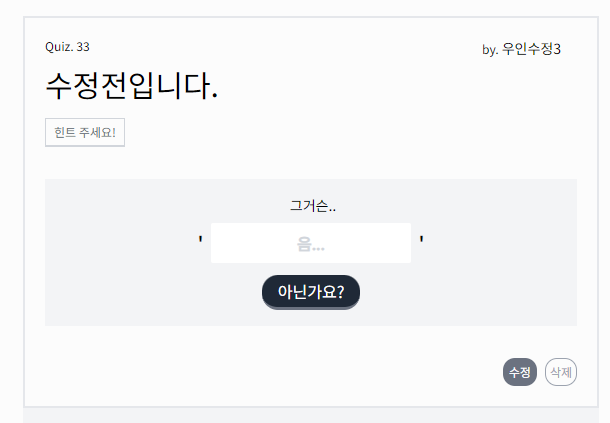
문제점 : 수정 전 게시글이 가져와진다.


서버에는 분명히 수정이 완료되었는데, 퀴즈페이지를 이동하며 처음 가져온 퀴즈객체는 수정전이다.
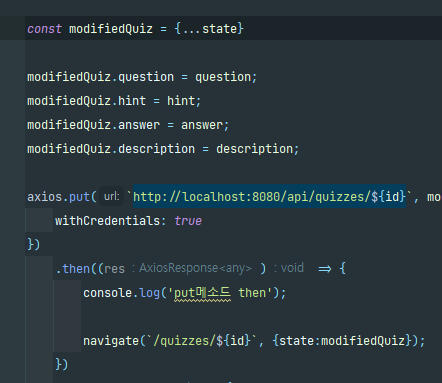
해결방법 : then( )에 navigate를 넣기.
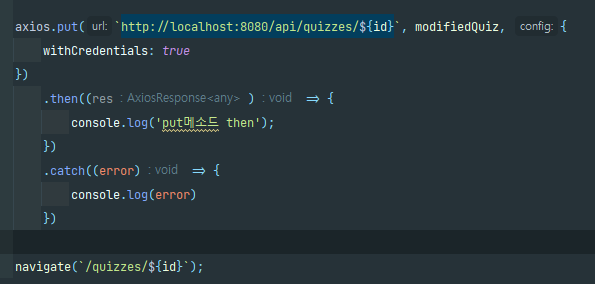
기본적으로 axios는 비동기적으로 동작한다.

위 코드를 봤을 때, axios.put( ... ) 의 코드가 다 끝나고 .then( )이 동작하고 마무리한 후에
맨아래의 navigate( ) 코드가 동작하는 것이 아니었다.
그래서 위 코드대로면 axios.put메소드의 응답을 받기도 전에 navigate()가 동작했고,
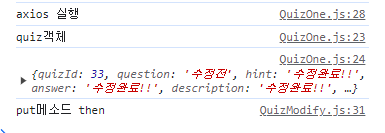
다시말해 수정이 완료 되기전에 조회가 이루어졌다.

수정전 객체가 불러와지고 put메소드의 then()이 실행된 것을 볼 수 있다.

그래서 위처럼 navigate를 then()안에 넣었고, 이는 put메소드의 응답을 받고난 뒤 이동하게 만들어 줄 것이다.

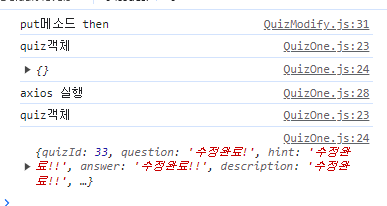
이제는 put메소드가 마무리 된 후 퀴즈게시글로 이동하여 가져왔기 때문에 수정된 객체를 가져올 수 있게 됐다.
작은 리팩토링
수정후에 새로운 퀴즈를 가져오는 것이 아닌 수정내용이 적용된 객체를 바로 가져다 쓰게 하기.
1. 수정된 퀴즈객체를 만들어서 navigate에 state로 보내주기

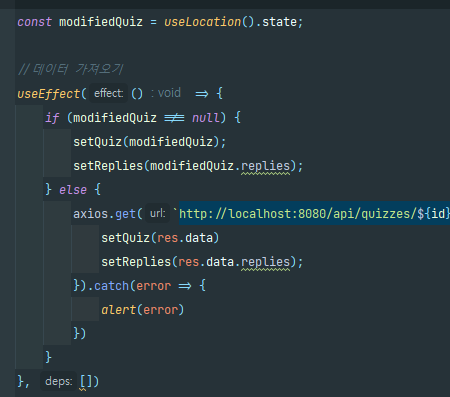
2. useLocation으로 들어온 값이 있으면 그값을 활용하고 아닐 때만 데이터 가져오기

정리
장점 : Select쿼리를 한번 더 안 날려도 된다.
단점 : 수정정보 외에는 최신화된 데이터가 아닐 수 있다.
'Front-End > React' 카테고리의 다른 글
| React 7 : 조건부 렌더링 (로그인/로그아웃 버튼) (0) | 2023.10.19 |
|---|---|
| React 6 : 카카오 소셜 로그인 구현하며 겪은 허무한 오류 (spring) (0) | 2023.10.18 |
| React 5 : 유저전용 페이지 (0) | 2023.10.07 |
| React 4 : [React-Router-Dom, NotFound페이지, Header 표시하기] (0) | 2023.09.28 |
| TIL 230814 : 리액트를 접해보기 3 (useEffect) (0) | 2023.08.17 |



